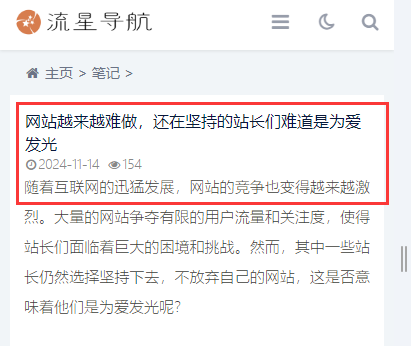
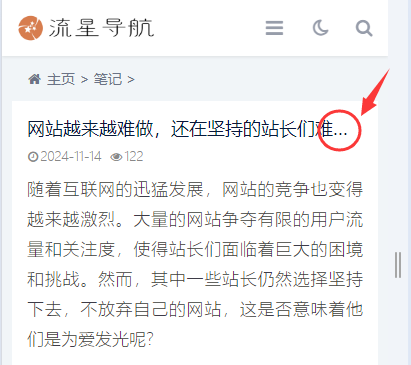
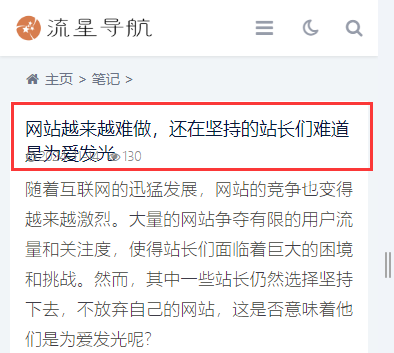
在检查网站内容的时候,发现网站的标题因为长度原因后面给加了省略号“...",标题没有完全展示出来,这种不完全展示标题适当使用还是有好处的,但是标题不能尽显我觉得不利于阅读,所幸进行了修改调增,审查元素检查代码的时候也发现了问题所在,如果你也有这种问题可以跟随流星导航一起来探索和解决。

解决方法1:如果字体比较大,标题也比较长,可以修改字体大小,这种方法比较简单。
PS:但如果原本字体就很小的话,就不适合这种方法了。
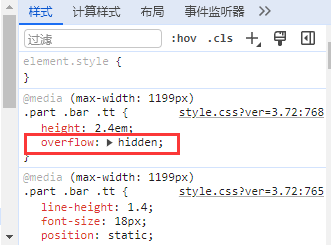
解决方法2:审查标题所在的CSS元素,一般是加了 overflow: hidden; 删除掉即可。

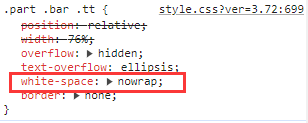
如果还没展现出来继续删掉white-space:nowrap;到此步基本就解决了文章标题不换行的问题。

PS:这种解决方法也有一点不足,那就是如果标题过短,会形成一个空行,不太美观,不过整体还能接受。另外就是如果标题换行了却遮挡了下面的文字,如下图所示:

这个时候就要继续调整Div+CSS了,一般加上margin-top: 30px;就基本解决问题,当然不同的站点也有差别的,需要从整体区考虑美观度,所以需要多多调试,主要就是加大间距就能解决问题,如下图所示就是博主亲测的效果。